jquery each,jQuery each方法详解与实例应用
你有没有想过,在浩瀚的网页世界里,如何轻松地找到那些隐藏在角落里的宝贝元素呢?别急,今天我要给你介绍一个超级好用的工具——jQuery的each方法。它就像你的私人侦探,能帮你快速定位到网页上的每一个元素,让你对网页的掌控力瞬间提升!
一、遇见jQuery each:你的网页小助手

想象你面前有一堆乱糟糟的玩具,你想要找出其中某个特定的玩具,你会怎么做?是不是会一个一个地翻找呢?jQuery的each方法就是这样一个一个地翻找网页元素的小助手。
each方法的基本用法是这样的:`$(selector).each(function(index, element))`。这里的`selector`就是你要查找的元素的选择器,而`function`则是一个回调函数,它会针对每个匹配的元素执行一次。
二、each方法的魅力:遍历与操作

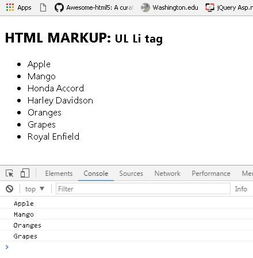
1. 遍历元素:首先,each方法可以帮助你遍历所有匹配的元素。比如,你想给网页上所有的段落元素添加一个边框,你可以这样写:
```javascript
$('p').each(function() {
$(this).css('border', '1px solid red');
});
```
这段代码会遍历所有的段落元素,并为它们添加一个红色的边框。
2. 操作元素属性:除了遍历,each方法还可以让你对每个元素进行操作。比如,你想改变每个元素的背景颜色,你可以这样写:
```javascript
$('div').each(function() {
$(this).css('background-color', 'yellow');
});
```
这段代码会遍历所有的div元素,并将它们的背景颜色设置为黄色。
三、each方法的进阶技巧:链式操作与条件判断

1. 链式操作:jQuery的一大特点就是链式操作,而each方法也不例外。你可以在each方法中继续使用其他jQuery方法,实现更复杂的操作。比如,你想遍历所有的段落元素,并为它们添加边框和背景颜色,你可以这样写:
```javascript
$('p').each(function() {
$(this).css('border', '1px solid red').css('background-color', 'yellow');
});
```
这段代码会同时为每个段落元素添加边框和背景颜色。
2. 条件判断:在each方法中,你还可以使用条件判断来对元素进行筛选。比如,你想只遍历那些包含特定文本的段落元素,你可以这样写:
```javascript
$('p').each(function() {
if ($(this).text().indexOf('特定文本') !== -1) {
$(this).css('font-weight', 'bold');
}
});
```
这段代码会遍历所有的段落元素,并只将包含“特定文本”的元素的字体设置为粗体。
四、each方法的实际应用:网页开发中的小帮手
在网页开发中,each方法有着广泛的应用。以下是一些实际应用场景:
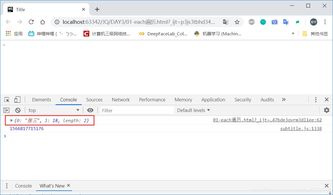
1. 动态生成内容:你可以使用each方法遍历一个数据数组,并为每个数据项生成一个HTML元素。
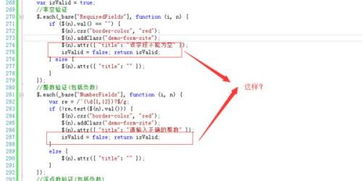
2. 处理表单数据:你可以使用each方法遍历表单中的所有元素,并对它们进行验证或处理。
3. 实现复杂交互:你可以使用each方法结合其他jQuery方法,实现各种复杂的网页交互效果。
五、:掌握each方法,让你的网页更强大
jQuery的each方法是一个功能强大的工具,它可以帮助你轻松地遍历和操作网页元素。通过掌握each方法,你可以让你的网页开发更加高效、便捷。所以,赶快拿起你的jQuery,开始探索这个神奇的世界吧!
联系邮箱:guangying3103@gmail.com








